Elke webshop moet beschikken over goede call to actions om websitebezoekers te laten converteren. Helaas bestaat dé formule voor een perfecte call to action niet. Veel factoren hebben invloed op het succes, zoals de doelgroep en de industrie waarin je onderneming zich bevindt. Toch zijn er allerlei tips en tricks die kunnen helpen bij het maken van goede call to actions. Voordat we deze tips met je delen leggen we eerst uit wat een call to action precies is.
Wat is een call to action?
Een call to action, ook wel CTA wordt genoemd, is een opvallende knop, banner of afbeelding die iemand aanzet tot actie. Deze knoppen hebben verschillende vormen, kleuren en teksten, vaak met één doel: conversie. Naast het trekken van aandacht is het dus belangrijk dat je webshop bezoeker actie onderneemt, zoals een product kopen of zich inschrijven voor de nieuwsbrief.
Zo maak je goede call to actions
1. Bepaal het doel van de CTA
De basis van een goede call to action is het bepalen van je doel, je wilt immers iets bereiken met je pagina. Om dit doel te bereiken kun je het beste gebruik maken van call to actions met maximaal twee doelen per pagina. Dit zijn de meest gebruikte doelen:
- Producten of diensten kopen
- Nieuwsbrief aanmeldingen
- Informeren
- Contact opnemen
- Bestanden downloaden
- Delen op social media
- Demo of proefversie boeken
- Formulieren invullen
- Aanmelden voor een event
Lightspeed voorbeeld: het doel is om je te informeren over de mogelijkheden van Lightspeed eCommerce.
2. Kies de vorm
Call to actions zijn er in allerlei vormen en maten: knoppen, banners of afbeeldingen. Ze leiden je door middel van een link achter de call to action van A naar B. Knoppen met ronde vormen hebben vaak een hoge klik-ratio, maar het is goed om te testen of dit ook voor jouw doelgroep het geval is. Speel met vormen: probeer een ovale, vierkante of ronde vorm. Test het formaat en analyseer vervolgens of een kleine of grote call to action beter werkt. De call to action moet duidelijk zichtbaar zijn, maar ook niet afleiden van de rest van de content op de pagina.

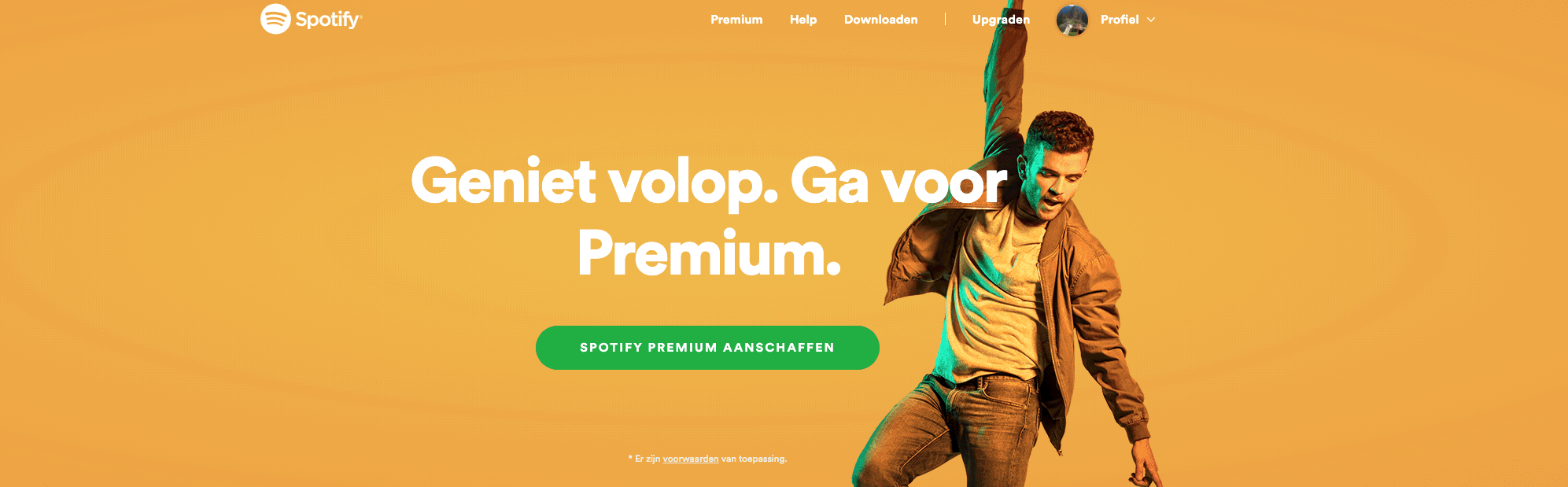
Spotify voorbeeld: Ronde vormen en contrasterende kleuren.
3. Kies de kleur voor de CTA
De een zegt rood, de ander zegt geel – de kleur die het beste converteert is nog altijd niet gevonden. Wel blijkt dat call to actions met contrasterende kleuren websitebezoekers sneller doen klikken. Bestaat je website vooral uit blauwe kleuren, kies dan bijvoorbeeld voor een gele call to action knop. Laat je call to action in ieder geval opvallen, maar vermijd knipperende animaties om irritaties te voorkomen. Sommige webshops kiezen voor hun merkkleuren, anderen juist voor een kleur die daar haaks tegenover staat. Door te testen weet je wat het beste werkt voor jouw webshop.

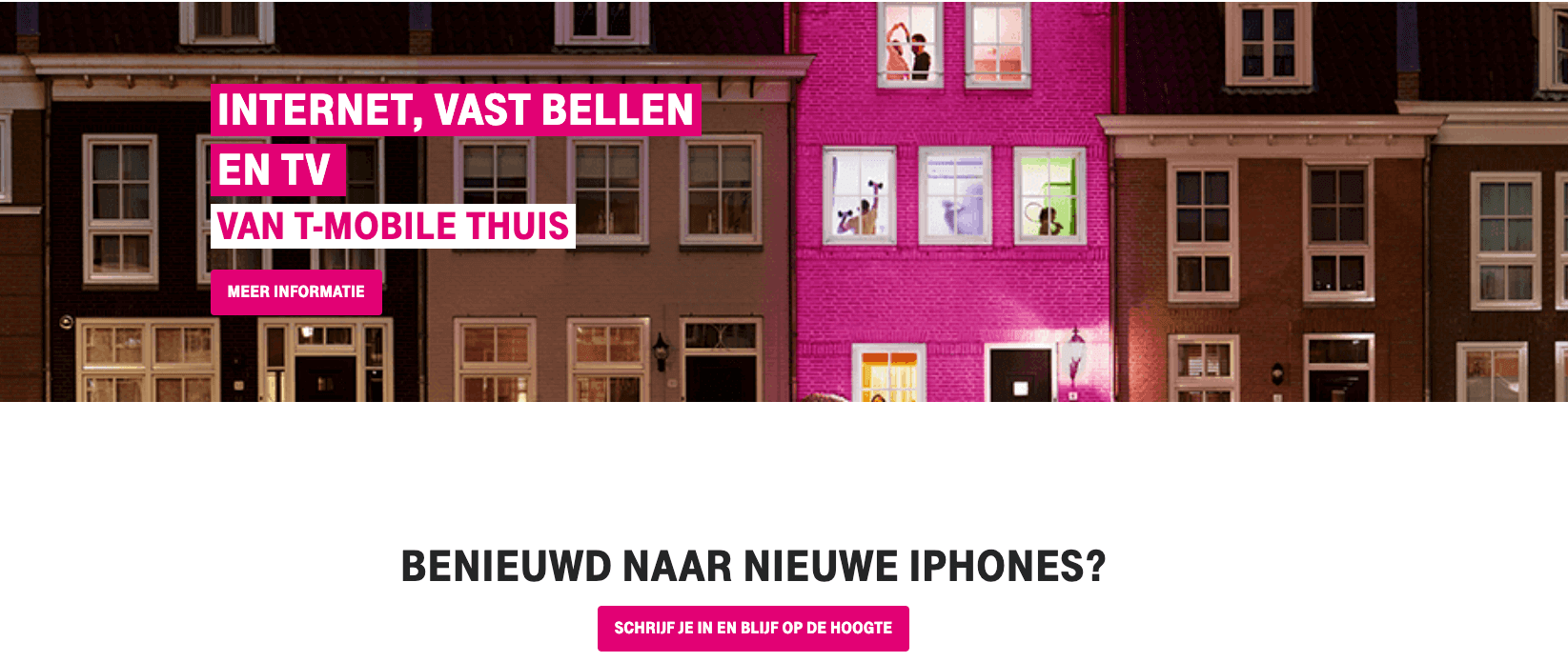
T-Mobile voorbeeld: call to action met contrasterende merkkleuren in een afbeelding. De teksten ‘meer informatie’ en ‘schrijf je in en blijf op de hoogte’ hebben als doel je contactgegevens te krijgen voor verdere communicatie.
4. Schrijf de CTA tekst
De call to action teksten hebben een grote invloed op het effect. Om webshop bezoekers actie te laten ondernemen, maak je gebruik van actieve taal. Wissel de gebiedende wijs en hele werkwoorden af om krachtig, maar toch natuurlijk over te komen. Maximaal vijf woorden zijn genoeg. Veel gebruikte teksten zijn: koop nu, boek nu, probeer 30 dagen gratis, meld je aan, schrijf je in, in je winkelwagentje plaatsen, en gegevens wijzigen. Je call to action moet de verwachtingen in ieder geval waar maken. Denk ook aan de manier waarop je je bezoekers wilt aanspreken: “download hier” klinkt directer en minder vriendelijk dan “Download je gratis proefversie”, maar converteert wellicht beter. Je komt erachter door te testen.
Er zijn ook andere manieren om webshop bezoekers sneller tot actie over te laten gaan:
- Licht een voordeel uit: Onder knoppen als ‘koop nu’ en ‘in je winkelwagentje’ kun je een aantal voordelen uitlichten om bezoekers bij twijfel sneller op de call to action te laten klikken.
- Beloof iets: Je kunt woorden als ‘eenvoudig’, ‘gratis’ en ‘snel’ gebruiken als je die belofte ook echt waar kunt maken.
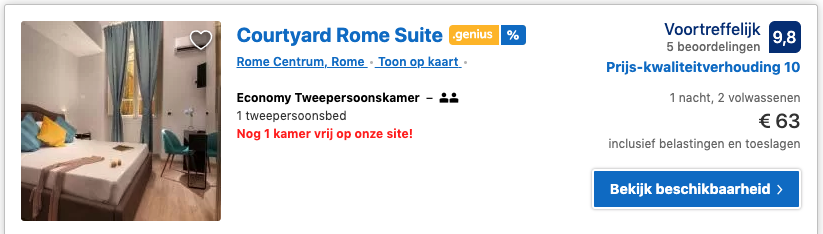
- Creëer urgentie & schaarste: Mensen zijn over het algemeen bang dat ze iets mislopen, dus woorden als ‘nu’ en vandaag’ zorgen voor meer clicks. Booking.com gaat nog een stapje verder: zij gebruiken schaarste om jou sneller te laten boeken: ‘nog 1 kamer vrij op onze website’.

Booking.com voorbeeld: call to action met contrasterende merkkleuren. De ‘tekst bekijk beschikbaarheid’ doet wat het beloofd: op de volgende pagina zie je welke kamers er op de gewenste data beschikbaar zijn.
5. Test je call to actions
Zoals in het begin al werd aangegeven: deze tips dienen als handvatten, maar zijn geen blauwdruk voor de perfecte call to action. De beste manier om uit te vinden wat werkt voor jouw webshop en jouw doelgroep is door te testen. Je kunt veel verschillende aspecten en combinaties testen door middel van A/B testen. Je vergelijkt daarbij verschillende call to actions op basis van het aantal clicks. Zo kun je er erachter komen welke kleuren, teksten, formaten en posities op je website het meeste effect hebben voor jouw onderneming. Het testen heeft tijd nodig, want je kunt maar kleine wijzigingen per keer testen. Hoe meer kennis je hebt, hoe meer goede call to actions je kunt maken.

Nieuws en handige tips, speciaal voor jou.
Alle tools om jouw onderneming te groeien, direct in je inbox.